

A finales del siglo pasado, ¡cuanto tiempo!, empezó a publicarse una revista de informática: «SOLO PROGRAMADORES». Una revista que en el título ya reflejaba a quien iba dirigida. Obviamente, esta revista se vendía en papel, y generalmente traía un CD con todo el código que venía en los artículos y con varias utilidades. ¡Aprendí mucho con esa revista!
Traigo al blog este tema por que el otro día, hablando con un cliente, me acordé de una pequeña narración que estaba en un número de esta revista. Se titulaba «Si los programadores fuéramos albañiles»… no tiene desperdicio, y muchos nos hemos encontrado con situaciones muy parecidas.
Hoy me han llevado al solar por primera vez. La situación es perfecta: tiene el Metro a dos pasos y una cafetería enfrente donde sirven menú del día. El viejo bloque de pisos, al que va a sustituir nuestra nueva construcción lleva un año al borde de la ruina. Mi propia empresa ha colocado varios puntales que, por el momento, han ido evitando que el caduco edificio reviente por sus múltiples grietas.
La construcción de este megalito de ladrillo dio comienzo hace cinco años, y aunque los pisos superiores nunca llegaron a recibir el agua, la electricidad y el enfoscado de las paredes, en diez meses los cimientos ya se habían desplazado peligrosamente y las vigas presentaban peligrosas fisuras. La cansada torre de viviendas ya ha cumplido su propósito y ahora nosotros la conduciremos a una muerte dulce. Por supuesto, el viejo edificio no será demolido hasta después de construir y probar el nuevo, lo que nos deja poco espacio de maniobra; pero no vamos a dejar a todas esas familias en la calle durante la construcción.
De cualquier modo, los vecinos de la vieja y decadente estructura nos miran con recelo. Saben que el nuevo edificio tendrá viviendas más cómodas, pero algunos de los residentes no podrán costearlas. Ni sé qué va ser de esta gente, ni es asunto mío. Llegan los primeros camiones de ladrillos.
Me han presentado a Alberto, la persona a quien “voy a reportar”. No me han dicho si es el capataz, el jefe de obra, el aparejador o el arquitecto; sólo me han dicho que todo lo que tenga que “reportar” se lo “reporte” a él. Así que, por donde él diga, yo zaca como una locomotora.
Esa es la definición que me han dado de nuestra metodología. He buscado “reportar” en el diccionario, y no aparece.
En algo más de un mes, hemos cavado medio metro de cimientos. Ayer Alberto nos dijo que empezáramos a poner ladrillos, porque el tiempo designado para la cimentación se había agotado hace dos semanas. No aceptó nuestras excusas de que las prometidas excavadoras no habían llegado, y que nos habíamos visto obligados a cavar con las paletas de enyesar. Un compañero se trajo una pala de cavar que guardaba de una obra anterior, y casi le echan por razones deontológicas. Según Alberto, lo que pasa es que frecuentamos demasiado la cafetería. El asunto se ha zanjado con un “hale, a levantar paredes y luego que cada palo aguante su vela”.
El trabajo sin planos es dificultoso. Los cimientos tienen una forma algo pintoresca. He pedido una plomada para que las paredes queden verticales, y he recibido improperios poniendo en duda mi masculinidad.
Ya sé que Alberto no es el arquitecto, el arquitecto es un tal Ignacio. Pasó a supervisar la obra el otro día, aunque aún no había nada que ver. Me han llegado rumores, aunque no son muy dignos de crédito, de que existen fotocopias de planos.
Anoche estuvimos hasta las siete de la mañana cubriendo con tablas y enmoquetando el espacio que algún día ocupará el despacho de la sexta planta, aunque el edificio no es más que una maraña de vigas de todos los tamaños y algunas paredes que habrá que tirar más tarde porque están en el sitio equivocado.
Hemos traído baterías para los fluorescentes, y unos muebles de caoba preciosos. Por suerte, todo estuvo a punto para la demo. Izamos al cliente con la grúa hasta su futuro despacho, y pudo contemplar la vista que se disfrutaría desde el emplazamiento. El viento hizo que la pared oeste, que dos de mis compañeros sujetaban con la espalda, se derrumbara con gran estruendo sobre la mesa de caoba en el peor momento.
Gracias a Dios, el cliente fue comprensivo: esto pasa siempre en las demos, y él está curado de espanto, dijo mientras le sacudíamos el polvo del traje. Dice que el lunes que viene vendrá a probar las instalaciones sanitarias. Supliremos con cubos la inexistencia de tuberías.
Han transcurrido casi catorce meses. Llevamos ya siete de retraso y el edificio no acaba de superar el estado de “casi terminado”. Soy de los pocos albañiles que no han cambiado de obra en este tiempo. Alberto está consumido por la zozobra, y se pasa el día en la cafetería trasegando Soberanos.
El arquitecto no ha vuelto a pasar por aquí. Los rumores dicen que existieron unos planos, pero que no eran de un bloque de pisos, sino de un polideportivo. Por lo visto, en las reuniones del comité de construcción se dijo que la filosofía era la misma, y que sólo harían falta modificaciones mínimas. Ahora comprendo por qué nos hicieron instalar aros de baloncesto en el hueco del ascensor. Siempre dije que acabaríamos teniendo que quitarlos o aquello no era un hueco de ascensor, que era una cuestión de lógica. Alberto siempre me contestaba que no le viniera con tecnicismos.
Estoy perdiendo la vocación de albañil. He decidido apuntarme por las tardes a un curso de informática, a ver si puedo cambiar de vida. Este oficio mío no es serio.
Todos nos hemos visto en algún momento con la necesidad de recorrer un objeto JSON en PHP.
Imaginar que tenemos una consulta a base de datos y lo que nos devuelve la función es un JSON.
Por ejemplo:
[
{"name":"Madrid","y":"58"},
{"name":"Granada","y":"21"},
{"name":"Segovia","y":"12"},
{"name":"La Rioja","y":"3"},
{"name":"Toledo","y":"3"}
]
Lo primero que tenemos que hacer para trabajar fácilmente con esta estructura en PHP es decodificar el JSON. Para ello usaremos la función json_decode(). El JSON lo tenemos en una variable, donde hemos recogido el resultado de nuestra función que accede a la base de datos.
$resultados = recuperaInfoDeLaBaseDeDatos(.....); esta función la tenéis que desarrollar vosotros.
Después de ejecutar la función, en nuestra variable $resultados tendríamos guardado el objeto JSON. Algo así sería:
$resultados = [{"name":"Madrid","y":"58"},{"name":"Granada","y":"21"},{"name":"Segovia","y":"12"},{"name":"La Rioja","y":"3"},{"name":"Toledo","y":"3"}]
Aplicamos la función json_decode() a nuestra variable $resultados.
$array = json_decode($resultados, true);
Esta función, según la documentación oficial de PHP, lo que hace es «Convierte un string codificado en JSON a una variable de PHP». Básicamente convierte un JSON en un objeto Array.
Y ahora lo que hacemos es recorrer la variable $array.
foreach ($array as $value) {
$cadena = "El nombre de la provincia es: '". $value['name'] ."', y su puntuación es: ". $value['y'] ."},";
print ($cadena);
}
El resultado sería:
El nombre de la provincia es: Madrid, y su puntuación es: 58
El nombre de la provincia es: Granada, y su puntuación es: 21
El nombre de la provincia es: Segovia, y su puntuación es: 12
El nombre de la provincia es: La Rioja, y su puntuación es: 3
El nombre de la provincia es: Toledo, y su puntuación es: 3
El código completo sería:
$resultados = recuperaInfoDeLaBaseDeDatos(.....);
$array = json_decode($resultados);
foreach ($array as $value) {
$cadena = "El nombre de la provincia es: '". $value['name'] ."', y su puntuación es: ". $value['y'] ."},";
print ($cadena);
}
He encontrado esta WEB la traducción al Español del libro “97 Things Every Programmer Should Know”. Que contiene todo tipo de consejos y recomendaciones para los profesionales de la programación informática: refactorización, código limpio, pruebas, aprendizaje contínuo, etc.
Cuando tengas un rato, echa un vistazo, nunca está de más.
Cuando empiezas a desarrollar sitio en WordPress, te puedes encontrar un poco perdido. No te preocupes, nos pasa a todos.
En mi caso, uno de los temas que más costaba era saber que template se cargaba y por qué.
WordPress tiene una jerarquía de los archivos de plantillas, y es este artículo lo explica bastante bien. http://codex.wordpress.org/es:Template_Hierarchy.
Espero que os sirva de ayuda, a mi me ha aclarado bastante el tema de que página y cuando se carga en WordPress.
Esto seguro que nos ha pasado a muchos cuando empezabamos a trabajar con WordPress.
Tenemos una instalación de wordpress ya terminada, hemos modificado el tema, cambiándole el CSS y algunos php para que quede todo como queremos. Una vez hecho todo, la web queda como queremos y estamos satisfechos y muy contentos por nuestro trabajo.
Pasan algunos meses, y existe una nueva versión del tema. Sin darnos cuenta, actualizamos el tema y todo lo que hemos hecho se pierde. ¿Por qué?.
Bueno, vamos por partes…
Los themes en una instalación de wordpress se guardan dentro de la carpeta /wp-content/themes/ y aquí, por cada tema que tenemos instalado hay una carpeta con su nombre, tal como se muestra en la siguiente imagen.

Como podeis ver, hay dos temas instalados, el Twenty Seventeen, tema que se instala por defecto en el WordPress y el tema Nirvana que es el que tenemos activado.
Si las modificaciones las hacemos en los ficheros del directorio nirvana (el style.css, algún php como el header.php o el footer.php….) cuando se actualiza este tema, todo se pierde. ¿Porqué?. Bueno, de manera rápida, la actualización de un theme, lo que hace es eliminar su directorio de la carpeta themes y descargarse el nuevo, con lo que todo lo que hayamos modificado se pierde.
Y después de esto, tirones de pelo, subimos el nivel de alerta a DEFCON-2, empezamos a buscar copias de seguridad, no las encontramos…… vamos, lo que viene siendo un pandemónium (confusión ruido, y a veces gritos)
Pero para casi todo en esta vida hay solución. Para este problema crearemos un theme child (tema hijo) del theme Nirvana.
Lo primero, es crear una carpeta dentro de la carpeta /wp-content/themes/, para lo cual necesitaremos acceso FTP a nuestro servidor. Lo que yo recomiendo es que el nombre de la nueva carpeta tenga algúna relación con el tema padre. En nuestro ejemplo, el tema padre se guarda en el el directorio nirvana, así que la nueva carpeta la voy a llamar nirvana-child (imaginación al poder 😆 ).

Despues de crear este directorio, hay que crear la hoja de estilos (style.css). Puedes copiar la cabecera del fichero style.css del tema padre y modificar, o crear una desde cero con las lineas justas. Esto último es lo que voy a hacer, y el fichero style.css quedaría así:
/*
Theme Name: Mi tema hijo
Theme URI:
Version: 1.0
Description: Tema hijo del tema Nirvana
Author: Yo mismo
Author URI: http://www.midominio.com
Template: nirvana
*/
@import url("../nirvana/style.css");
/*----------------- Empieza a añadir cambios aquí abajo -----------------*/
¿Que es lo que he cambiado?¿que es lo importante de este fichero?
@import url("../nirvana/style.css");, es donde le indicamos a nuestro tema de donde heredar la hoja de estilos del tema padre. En este ejemplo, le digo que busque en el directorio del tema padre (nirvana)También puedes guardar en el directorio una imagen llamada screenshot.png otra del mismo tamaño que la que tiene el tema padre. Yo recomiendo en este screenshot.png colocar una captura de como luce el tema, pero puedes poner lo que quieras en este png. Esta será la imagen que veras cuando abras el menú de WordPress Aparienica->Temas.
Y lo más importante: Al final hay que activar el tema hijo. Por cierto, hay que tener en cuenta que internamente el tema realmente se sigue llamando nirvana.
Con eso, se ha creado un tema hijo para una instalación de WordPress sin necesidad de saber nada de PHP.
Con esto nos hemos pegado todos los que trabajamos con PHP.
El problema viene dado por que la configuración del cotejamiento de los caracteres especiales como acentos, eñes y demás símbolos no es el mismo entre la base de datos (MySQL), el lenguaje de servidor (PHP) y el servidor (Apache).
El cotejamiento (esta palabra tan rara) indica qué tipo de codificación queremos usar para los valores de estos campos.
Busqué y busqué, probé y probé y al final me hice un pequeño esquema con lo que yo hago para solucionarlo.
Al crear la base de datos MySQL, asegúrate que los campos string y demás esten en utf8_spanish_ci y el cotejamiento de las tablas en utf_unicode_ci
ejemplo:
CREATE TABLE IF NOT EXISTS `table` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(45) CHARACTER SET utf8 COLLATE utf8_spanish_ci NOT NULL,
`autotimestamp` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
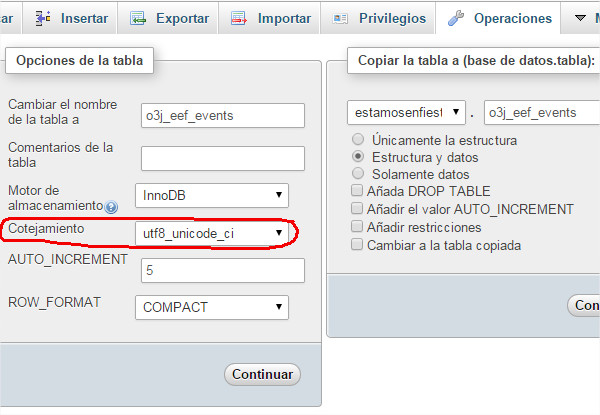
Si usas phpMyAdmin se puede modificar en el apartado «Operaciones» de la tabla.

En las páginas de nuestra web, también hay que indicar el conjunto de caracteres que queremos usar.
Coloca en el <head> de todos los archivos HTML:
<meta charset="UTF-8">
Y en los que únicamente llevan PHP (llamadas de AJAX, APIs, XML, …) colocar en la primera linea el siguiente código:
header("Content-Type: text/html;charset=utf-8");
Yo estoy usando MySQLi, así que te indico lo que yo hago
$mysqli = new mysqli($BD_SERVIDOR, $BD_USUARIO, $BD_PASSWORD, $BD_NOMBRE);
$mysqli->set_charset("utf8");
Pero si utilizas mysql_connect (aunque esta extensión fue declarada obsoleta en PHP 5.5.0 y eliminada en PHP 7.0.0.) debes incluir también mysql_set_charset, que te permite establecer el conjunto de caracteres del cliente.
$conn = mysql_connect($BD_SERVIDOR, $BD_USUARIO, $BD_PASSWORD);
mysql_set_charset("UTF8", $conn);
Tanto $BD_SERVIDOR, $BD_USUARIO, $BD_PASSWORD, $BD_NOMBRE son variables donde yo guardo la configuración de mi base de datos
Con esto he solucionado el engorroso problema de los acentos y las eñes, y me evito usar el htmlentities
En algún momento nos hemos visto en la necesidad de insertar un pdf, doc, xls… dentro de una entrada en nuestro wordpress.
Usando al botón de «Añadir Objeto» en el menú de edición de entradas es sencillo. Lo que ocurre, es que a veces, y cada vez más, queremos que al lado del enlace aparezca un icono tal como aparece en la imagen adjunta.
![]()
Seguro que hay plugins que lo puede hacer, pero yo prefiero usar jQuery y Css3.
Lo primero es crear en nuestro style.css las clases necesarias para decorar estos enlaces.
Yo voy a crear tres clases nuevas, una para documentos pdf’s, otra para doc’s y otra para xls’s. Si necesitas más lo único que tienes que hacer es ir añadiendo las que vayas necesitando.
El código es el siguiente:
.icon_pdf { padding: 2px 2px 0 20px; background: transparent url('images/icons/icon_pdf.png') no-repeat center left }
.icon_doc { padding: 2px 2px 0 20px; background: transparent url('images/icons/icon_doc.png') no-repeat center left }
.icon_xls { padding: 2px 2px 0 20px; background: transparent url('images/icons/icon_xls.png') no-repeat center left }
Ten en cuenta que seguramente debas cambiar el path donde se encuentran los iconos y poner la ubicación donde se encuentran los tuyos.
Y ahora viene lo divertido.
¿Cómo añadimos estas clases a los distintos tipos de documentos que hay en la nueva entrada del wordpress?
Para ello vamos a usar jQuery, y por ello tienes que tener «cargado» el javascript jQuery antes. Una manera muy sencilla de cargar jQuery es poner en nuestra pagina el siguiente código:
<script src="https://code.jquery.com/jquery-1.11.0.min.js"></script>
P.D. Puedes usar la versión que más te guste de jQuery. Para ello lo único que tienes que hacer es cambiar la url en la linea anterior.
Pues una vez que estamos seguros que tenemos «cargado» correctamente el jQuery, añadimos el código que va a realizar la visualización del icono correspondiente al lado del enlace al documento que hemos insertado.
Este es el código:
<script type="text/javascript">
$(document).ready(function() {
var fileTypes = {
// extension:nombre de la clase
doc: 'icon_doc', xls: 'icon_xls', pdf: 'icon_pdf'
};
$.each(fileTypes, function(extension, classname) {
$('a[href$="' + extension + '"]').addClass( classname );
});
});
</script>
En la linea 2 creamos una variable cuyo nombre es ‘fileTypes‘ que es un array de registros de tipo clave/valor. Esto quiere decir, que el primer campo de cada registro es la clave y el segundo campo es el valor. Como clave usaremos la extensión del fichero (pdf, doc, xls) y en el valor guardarmos e nombre de la clase CSS que hemos creado en el fichero style.css.
En la linea 8, usamos la función .each(), para recorrer los elementos que están dentro del $(document), que es el elemento al que has hecho referencia en la linea 2.
En la linea 9, lo que hacemos es que dependiendo de la extensión que tiene el elemento que hay dentro de la entrada (el elemento que hemos insertado, ya sea el fichero pdf, fichero doc..) le añadimos la clase que le corresponde y que hemos definido dentro del array fileTypes.
Con un ejemplo, me explicaré un poco mejor:
1. El script recorre toda la entrada (o post), y encuentra un fichero pdf.
2. Con la extensión pdf, busca en la variable fileTypes el nombre de la clase que le corresponde a la extensión pdf. En este caso es ‘icon_pdf‘ ya que hemos definido la siguiente entrada dentro de fileTypes: pdf:’icon_pdf’.
3. A dicho elemento le añade la clase correcta en la linea 9: addClass( classname );
Espero que os sea útil

Soy el responsable del departamento de Informática del Ayuntamiento del Real Sitio de San Ildefonso.
Mi cometido es mantener el parque informático y mantenimiento y desarrollo de todas las webs municipales.
La principal web es la Página oficial del Ayuntamiento del Real Sitio de San Ildefonso.
En esta web se refleja la información que se genera en el pueblo del Real Sitio de San Ildefonso (Segovia), ya sean noticias propias del ayuntamiento o información cultural
EL CMS usado es WordPress. También se usa PHP y jQuery para diversas funcionalidades que se han implementado fuera del CMS, y tambien se han programado plugins específicos para mostrar información relativa al Ayuntamiento del Real Sitio de San Ildefonso.
El tema que se usa es un tema propio, es decir, construido integramente para este proyecto.
Para el diseño se ha usado HTML5 y CCS3, además el diseño es adaptativo y se puede visualizar en ordenadores, tablets y móviles
Pero la web oficial del ayuntamiento no es la única . La lista de webs que desarrollo y mantengo se va incrementando poco a poco:
También diseño y desarrollo una intranet para uso interno de los trabajadores del Ayuntamiento

Estamos en fiestas es una aplicación para móviles, que permite llevar el programa de fiestas de los municipios a sus habitantes y visitantes, ofreciendo además una imagen innovadora acorde con el uso de las nuevas tecnologías.
Las nuevas aplicaciones móviles son potentes canales de comunicación con el ciudadano, el visitante y el turista, y también ayudan a dinamizar el comercio y el turismo de la ciudad.
Esta aplicación permite a los usuarios tener el horario, descripción e imágenes de los eventos en el móvil, que como todos sabemos, es un dispositivo que siempre va con nosotros pudiendo acceder en cualquier momento a la información y TOTALMENTE GRATIS PARA LOS USUARIOS.
Enlaces para descargar la aplicación:
También puedes escanear los códigos QR que se muestra a continuación dependiendo del sistema de tu dispositivo móvil.
Google Play |
App Store |
 |
 |

Página Web de Ramiro Ribas. Un Artista Multidisciplinar (Escultura, Pintura, Literatura, Diseño, Proyectos Artísticos …)
EL CMS usado es WordPress, con el plugin Woocomerce y el tema Flastatic