
Cuando instalas el Windows 10, además de la movida de que te pide una cuenta de Microsoft para crear el usuario (lo más fácil que he encontrado para evitar esto, es instalar W10 sin tener conexión a Internet), cuando abres el Menú de Inicio aparecen un montón de aplicaciones, la mayoría de las cuales no las necesitas.
El trabajo para eliminarlas es bastante engorroso. Mientras buscaba información, encontré esta página que creo que es la que mejor lo explica: «Consigue un Windows 10 limpio eliminando bloatware y apps stock» de MuyComputer.

El jueves 28 de febrero dí mi primera charla en la meetup de @WPVillalba. Espero que no salieran desilusionados y pueda dar alguna más.
El tema era Cómo crear mi primer plugin en WordPress.
En la charla expliqué como crear 4 plugins:
En los siguientes enlaces, podéis descargar los ejemplos de los plugins realizados:
Espero que los que fueran, aprovechasen algo de la charla y salieran aprendiendo algo nuevo.

Explico la situación. Tengo un ordenador con Windows 7 y Office 2007. Alguna vez me he encontrado con que al hacer doble click en un documento word (excel…) se muestra una ventana como la siguiente:

y al hacer click sobre el botón de Sí, se nos abre el programa (el Word en este caso) pero no abre el documento. Además se nos muestra un mensaje de error:

Lo cual es bastante raro, por que no es un problema del fichero. Ya que si abro el Word, desde la opción de Abrir, selecciono el documento, lo abre sin problemas.
Investigando por Internet, parece que la solución es por un tema de compatibilidad. A veces hay que realizar una pequeña configuración. Para ello, debemos de ir a donde se encuentra el ejecutable del Word, en mi caso está en C:\Program Files\Microsoft Office\Office12.
Una vez allí, buscar el fichero WinWord.exe y hacer click en el con el botón derecho de nuestro ratón, se muestra el menú contextual. Aquí, en este menú, hacemos click en Propiedades

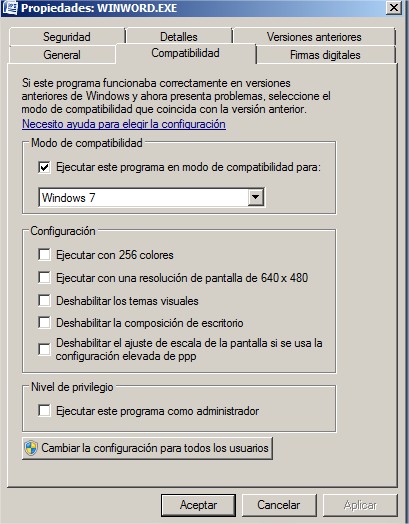
Una vez en la ventana de Propiedades, seleccionar la pestaña de Compatibilidad

En este ejemplo, pone en Modo de Compatibilidad: Windows XP (Service Pack 2).
Tenemos que elegir Windows 7 como modo de Compatibilidad.

De esta forma, es como he conseguido que funcione. A veces vuelve otra vez a desconfigurarse, y hay que configurar de nuevo. Sobre todo, si intenta abrir un documento de Word de una versión posterior. Por ahora es la única manera que he encontrado para solucionarlo.
También debería de funcionar en el caso del Excel y Powerpoint. Espero que os ayude si tenéis alguna vez este problema
De repente, y sin saber porqué, nuestra instalación de Windows empieza a crecer y a ocupar más y más espacio del disco duro como «si fueran a prohibirlo mañana». Y esto pasa también con los ordenadores de tus clientes, de tu empresa….
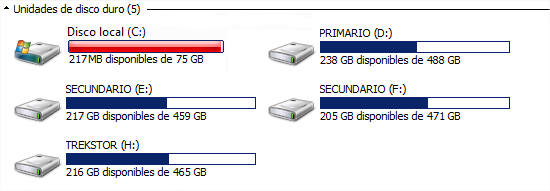
Cuando instalaste Windows 7 o Windows 10 en una partición de 75Gb, pensaste que con eso ibas «sobrao», pero pasan los días, semanas y meses y de repente el ordenador te suelta una alerta que te hiela la sangre, ¡vamos como si en tu habitación hubiera entrado el ejercito de caminantes blancos!…


Generalmente, si buscas por internet hay multitud de tutoriales de como «Liberar espacio» de un disco duro

La limpieza del equipo con regularidad libera espacio en disco y ayuda a obtener un mejor rendimiento. Una de las formas más fáciles de borrar archivos que ya no necesitas es mediante el uso del Liberador de espacio en disco.
Aunque os digo una cosa, no esperéis solucionar el problema con lo que acabamos de hacer. Esto no libera el espacio que por arte de magia se está borrando de nuestro sistema.
Además de todo lo dicho anteriormente, y que puedes encontrar en un montón de tutoriales por Internet, te voy a explicar dos técnicas para liberar espacio o no usar más de la cuenta. Y estas técnicas si que recuperan espacio la mayoría de las veces.
Eliminando los archivos pagefile.sys y hiberfil.sys
Lo primero para poder realizar esta tarea es que necesitamos tener permisos de administrador en el sistema.
Si somos administradores, accedemos a la ubicación predeterminada de Windows donde guarda las actualizaciones de Windows Update: C:\Windows\SoftwareDistribution, siendo C la letra de la unidad donde tenemos instalado Windows. En esta carpeta se descargan todas las actualizaciones de Windows Update y desde donde se instalan posteriormente.

Nuestra intención es que las actualizaciones no se descargen en este directorio sino en otro disco donde tengamos más espacio, por ejemplo en D:\SoftwareDistribution\WindowsUpdateDownload. El directorio, cada uno que ponga el nombre que quiera.
Hay que hacer varias tareas:
Abrimos el administrador de tareas de Windows y en la pestaña Servicios buscamos wuauserv (el servicio de Windows Update). Una vez lo hemos encontrado, hacemos clic con el botón derecho sobre él y detenemos el servicio.

Para esto, abrimos una ventana del símbolo del sistema (cmd) con permisos de administrador y ejecutamos el comando siguiente:
mklink /j C:\windows\SoftwareDistribution D:\SoftwareDistribution\WindowsUpdateDownload
Cuando el comando se ejecute correctamente, ya podemos copiar todos los archivos de la carpeta C:\Windows\SoftwareDistribution.old a la nueva, D:\SoftwareDistribution\WindowsUpdateDownload por si tuviéramos una descarga a medias, que ésta comience donde se quedó y no desde cero.
Si nos encontramos con algún problema, podemos intentarlo iniciando el equipo en modo seguro o a prueba de fallos.

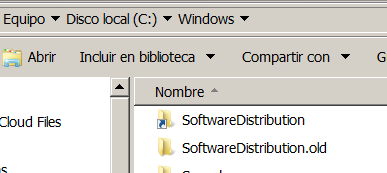
En el directorio Windows deberíamos tener algo parecido a lo que se muestra en la imagen. Cómo ves, está el antiguo directorio renombrado (SoftwareDistribution.old), y el enlace creado. Recordar que hemos debido copiar todos los archivos (incluidos subdirectorios) del anterior directorio al nuevo.
net start wuauserv
En este capítulo voy a explicar cómo podemos gestionar dos archivos del sistema: pagefile.sys y hiberfil.sys para adaptarlos a nuestra necesidad o borrarlos directamente para ahorrar espacio en nuestro disco duro, útil sobre todo cuando tenemos problemas de espacio disponible. Estos dos archivos son utilizados por Windows para llevar a cabo ciertas tareas como el intercambio de memoria o la hibernación pero que en la mayoría de los casos, no las usamos.
Si tienes un ordenador con más de 6GB de RAM, te conviene estar atento a esta explicación. Puedes recuperar de 8 a 25 GB (dependiendo de tu memoria RAM)
Estos dos ficheros están en el directorio raiz de la unidad donde se ha instalado el Windows. (generalmente en C:\). Lo que ocurre es que son archivos protegidos del sistema y por defecto no se ven. Lo primero que tenemos que hacer es mostrar los archivos protegidos del sistema operativo. Esto se realiza en el apartado «Opciones de Carpeta» del sistema Windows. Hay varias maneras de mostrar la ventana de «Opciones de Carpeta». Yo voy a usar una que funciona en Windows 7 y Windows 10.
Hacemos clic en el botón de Inicio de Windows, y escribimos «opciones de carpeta» (sin las comillas) en el campo «Buscar archivos y programas«; en Windows 10 la búsqueda se hace desde Cortana.

Al hacer clic en «Opciones de carpeta» se nos abre una ventana, donde:
En la siguiente imagen muestro los pasos que he descrito anteriormente.

Una vez hecho esto, accedemos al directorio raíz de la instalación de Windows (generalmente es C:/) y podemos ver a estos dos ficheros y su tamaño.

Como podéis ver, en mi instalación, estos dos ficheros ocupan casi ¡¡ 28 GB de disco duro!!. ¡¡WTF…¿Qué está pasando en mi sistema?!!!
Bueno, tranquilos, que esto se puede solucionar rápidamente. Pero ¿para que sirven exáctamente estos dos ficheros?
Voy a resumir un poco la información que se puede encontrar navegando por Internet, os pongo de donde he conseguido la información.
Qué es y para que sirve el archivo Pagefile.sys
Este archivo es muy especial y lo usa Windows para almacenar temporalmente datos los cuales son intercambiados entre la memoria RAM y éste, con el fin de disponer de un bloque mas grande de memoria, a ésta se le conoce como MEMORIA VIRTUAL. El archivo se crea en el momento de la instalación de Windows en la unidad raíz (normalmente C:\) donde se encuentra el boot del sistema y sus atributos son de oculto.
El archivo de paginación es utilizado por el sistema para copiar datos que deberían estar en la memoria RAM pero que ya no caben en el espacio disponible. Este archivo funciona como una memoria RAM secundaria y mucho más lenta de manera que el sistema operativo intercambia datos con ella para poder seguir ejecutando todos los programas sin problemas.
El tamaño de archivo pagefile.sys normalmente es 1.5 veces mas grande que la memoria RAM del sistema. (Por ejemplo, si tienes 1GB de RAM, el archivo debería pesar algo como 1.5GB..). Pero claro, hoy en día, la memoria RAM está bastante asequible, lo que implica que es razonable construir equipos con bastante memoria RAM en el ordenador y que no es un disparate tener un equipo de escritorio con 16 gigabytes de RAM o más. En estos casos, el fichero pagefile.sys podría llegar a casi ¡¡24 GB!!.
Si tenemos 8 GB de memoria RAM o más y no hacemos uso intensivo de ella podemos deshabilitar esta paginación de manera que ahorraremos varios GB de espacio en el disco duro. Como desactivarla por completo no es recomendable también podemos reducir su tamaño total e incluso mover su ubicación a otra unidad, por ejemplo, otro disco duro o partición que no tiene por qué ser el del sistema.
Podemos elegir entre eliminar o reducir su tamaño. La eliminación completa podría hacer que el sistema en alguna situación se quede sin memoria. Esto en cualquier caso está recomendado para equipos con bastante memoria RAM. Desaconsejado en ordenadores con menos de 6 gigabytes de RAM. En caso que mostrara algún problema, el proceso es totalmente reversible y podremos volver a crear el archivo pagefile.sys. Claro, siempre que haya espacio en el disco duro para él. Para ajustar o eliminar el pagefile.sys en windows 7 haremos lo siguiente:
Con los mismos pasos podemos volver a ajustar el archivo pagefile.sys si la nueva configuración no es satisfactoria.
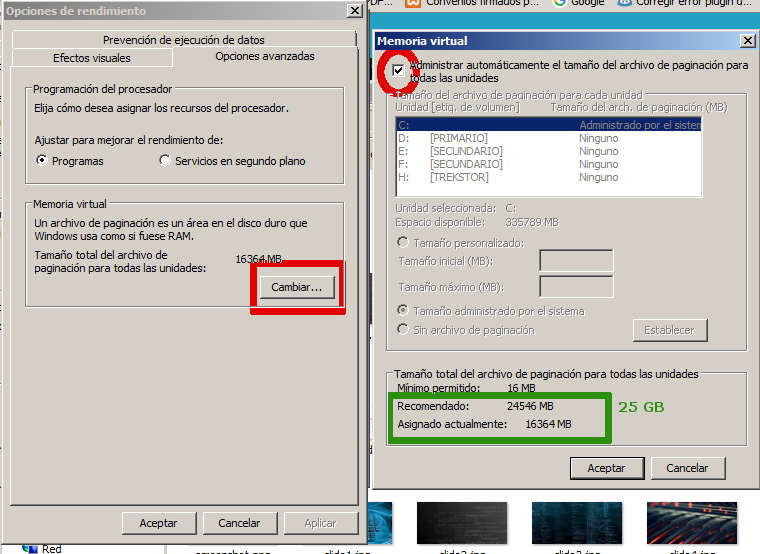
y ahora en imágenes





Como se ve en la imagen, el tamaño del archivo de memoria virtual en la actualidad es de 16 GB pero el recomendado es de casi 25GB. Para cambiarlo lo primero que tenemos que hace es de-seleccionar el check de «Administrar automáticamente el tamaño …..», situado en la parte superior de la ventana.

Como podemos ver, en esta ventana nos aparecerán todos nuestros discos duros y la paginación que queremos tener en cada uno de ellos. Podemos desactivar la paginación, por ejemplo, para C y habilitarla en D.
También podemos dejar que sea el sistema el que configure el tamaño de esta automáticamente o configurarlo nosotros según queramos, con más o con menos espacio. El tamaño mínimo es de 16MB. O incluso configurar el sistema para no tener este archivo
Cuando apliquemos los cambios nos pedirá reiniciar. Tras esto podremos ver cómo el archivo pagefile.sys se ha modificado como nosotros hemos indicado (por ejemplo desactivándose, cambiando de tamaño o moviéndose a otra unidad).
Yo he puesto 2000MB (2GB) como tamaño máximo, y ya me parece mucho, pero he recuperará 14 GB con esta acción.

Otros de los archivos que genera Windows por defecto es hiberfil.sys. Este archivo es utilizado por el sistema operativo para “hibernar” el sistema, es decir, en vez de apagarlo se copia el contenido de la memoria RAM al disco duro y al volver a encenderlo se vuelve a cargar toda la información en la memoria, pudiendo retomar su uso tal como lo dejamos.
Cuanto mayor es la RAM mayor es este archivo, y si tenemos problemas de espacio o utilizamos discos SSD que generalmente son de menor capacidad que los HDD, podemos borrar este archivo y ahorrar así unos cuantos gigas de espacio.
Para ello simplemente debemos abrir una ventana de CMD (con permisos de administración) y teclear en ella:
powercfg /h off

Después de realizar estas acciones, reiniciamos el sistema y vemos como hemos recuperado todos los Gigas que estos ficheros habían ocupado.

Este fichero irá creciendo, pero como máximo tendrá 2000 MB (2GB) de tamaño.
El siguiente problema me ocurrió cuando en una web, decidí que en lugar de ir a Google Fonts a buscar las fuentes, con el típico import
@import url('https://fonts.googleapis.com/css?family=Ubuntu)
@import url('https://fonts.googleapis.com/css?family=Marvel)
me las descargaría en mi instalación y usarlas con reglas css sin tener que acceder al servidor de Google cada vez que se carga la wbe
@font-face { font-family: "Ubuntu"; src: url("fonts/Ubuntu-Regular.ttf") }
@font-face { font-family: "Marvel"; src: url("fonts/Marvel-Regular.ttf") }
@font-face { font-family: "Marvel-Italic"; src: url("fonts/Marvel-Italic.ttf") }
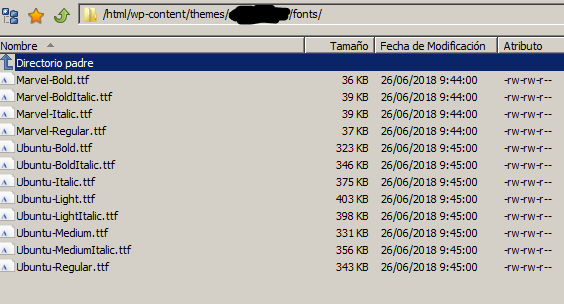
Para descarga una fuente de Google fonts, sólo hay que hacer click en el icono de descarga

Me cree un directorio llamado fonts en mi instalación de WordPress y me descargé los dos tipos de fuentes que necesitaba: Marvel y Ubuntu

¿Por que hice esto? os preguntareis, («si funciona, no se toca»). Por la nueva RGPD (Reglamento General de Protección de Datos). Resulta que ahora, y me parece bien, hay que informar de todas las cookies y más cosas que se cargan en el navegador de un usuario cuando accede a nuestra web. Pues resulta que cada vez que accedes a Google Fonts, estás compartiendo la IP con Google. ¡Vaya!, ¡y yo sin saberlo!.
A lo que iba. Pues si todo va bien, y en la declaración de la regla ccs la url es correcta, todo se verá tal como querías.
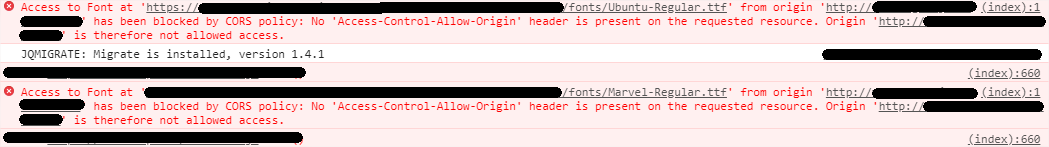
Se carga la página principal y todo es correcto. Las fuentes se cargan perfectamente y la web se ve tal como yo quiero. El problema sucedió cuando comenzé a navegar por la web, y algunas páginas no cargaban correctamente las fuentes, y la Consola de Chrome mostraba los siguientes errores:

¡WTF! ¿Que es eso de CORS?
Bueno, pues a investigar que es eso de las CORS y los problemas que pueden ocasionar (developer.mozilla.org). En resumen, que por razones de seguridad, los exploradores restringen las solicitudes HTTP de origen cruzado.
Hace algunos días también instalé un certificado digital por lo que la navegación se realiza a través de https
Editamos el fichero .htaccess de nuestra instalación de WordPress y añadimos al final las siguientes lineas
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
Como ves, Access-Control-Allow-Origin "*" permite acceder a todos los recursos y webfonts de todos los dominios.
Lo que te recomiendo es que, aunque con el paso 2 se haya solucionado el error, comprobéis cuales son las páginas que fallan e ir cambiando los enlaces de http a https. Debeis de planificar esta tarea para que no se os olvide.
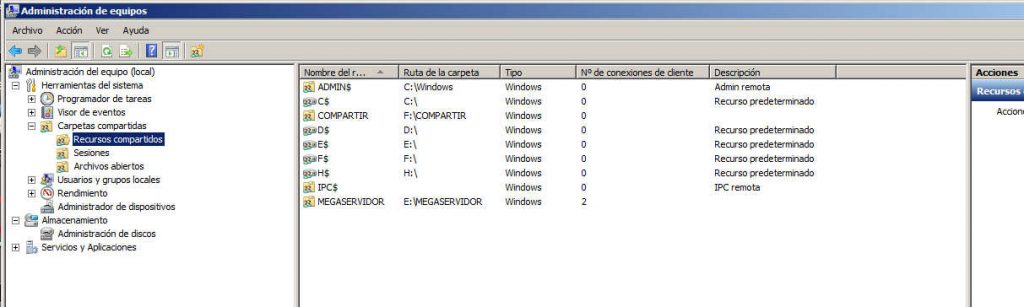
Una de las características más importantes y más usadas en cualquier sistema operativo es la de compartir las carpetas con otros equipos que están en la misma red. Esto en los sistemas Windows es muy fácil de hacer, con un par de clicks podemos compartir una carpeta en nuestra red o grupo de trabajo rápidamente. El problema con el que me encuentro a veces, es que el usuario no se acuerda que carpetas son las que ha compartido; es decir, en el mapa de red aparecen el nombre con el que compartimos las carpetas, pero no sabemos cual es el path de estas carpetas en el equipo.
 Vista de las carpetas compartidas en una red
Vista de las carpetas compartidas en una red
En realidad es como todo en esta vida: bastante fácil si sabes como hacerlo :-).
Voy a explicar dos maneras:

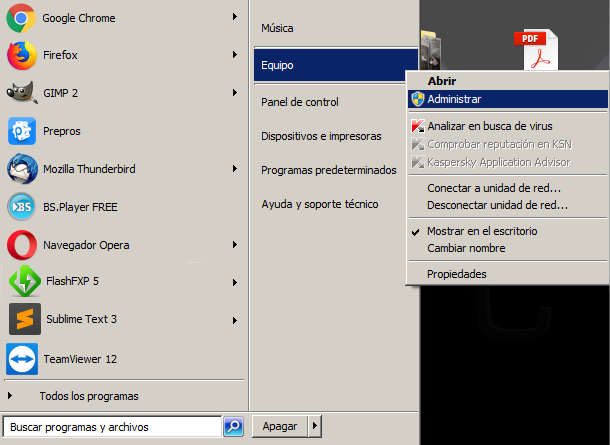
 Listado carpetas compartidas en nuestro equipo usando Administración de equipos
Listado carpetas compartidas en nuestro equipo usando Administración de equipos
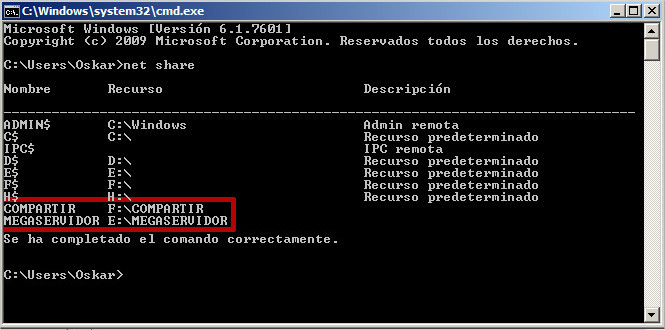
 Listado carpetas compartidas en nuestro equipo usando cmd
Listado carpetas compartidas en nuestro equipo usando cmd
Cuando usamos WordPress en alguno de nuestros proyectos, lo primero que se ve en el panel de Administración es el panel de Bienvenida a WordPress.
Este panel es un metabox con varios enlaces «rápidos» a distintas secciones o funcionalidades de nuestro WordPress. Como por ejemplo: «Personalizar el sitio», «Escribir entradas», «Gestionar widgets o menús»….
Al principio puede estar bien, pero poco a poco, con el uso de WordPress, nos acostumbramos a usar el menú de administración, o queremos que el Escritorio esté lo más limpio posible para nuestros usuarios y que no se «mareen» con tanta información que a veces pueden confudir y está ocupando un lugar en la pantalla que podemos necesitar para otras funcionalidades. En estos casos puede que nos interese eliminar esta «caja» del Escritorio.
Esto lo podemos hacer de dos maneras:

remove_action( 'welcome_panel', 'wp_welcome_panel' );
Y ya que estamos modificando el fichero functions.php, podemos aprovechar para eliminar también los meta-box que aparecen en el Escritorio sobre las noticias de WordPress, tal cómo se muestra en la imagen de más abajo.
Para ello, añadimos las siguientes lineas en el functions.php:
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' ); // Noticas del blog de WordPress remove_meta_box( 'dashboard_secondary', 'dashboard', 'side' ); // Otras noticias de WordPress

Si eres de los que no te gusta que se toque el fichero functions.php, puedes crearte un plugin de personalización.
He dejado uno en la siguiente url: Plugin para ersonalizar mi instalación. De hecho, dí una charla en la Meetup de @WPVillalba sobrela creación de un plugin de personalización.
El otro día me encontré con un problema por primera vez. En uno de los ordenadores de uno de mis clientes, no le funcionaba el «Enviar a Destinatario por correo». Es decir, adjuntar un fichero directamente en un email. Algo que realizamos tan a menudo que no nos damos ni cuenta.
Cómo ya he comentado, es la primera vez que me encuentro con este problema, y estaba bastante despistado ya que el programa predeterminado para el correo funcionaba correctamente.
comentado, es la primera vez que me encuentro con este problema, y estaba bastante despistado ya que el programa predeterminado para el correo funcionaba correctamente.
Así, que lo que hacemos siempre en estos casos, encomendarnos a san Google.
Buscando encontré una solución que consistía en crear un nuevo enlace de «Destinatario de correo» en el menú contextual.
La página que encontré está en inglés así que os voy a traducir e indicar lo que yo hice.
Lo primero es saber donde se ha instalado nuestro programa predeterminado. En este caso era Outlook 2007. Así que hay que buscar el directorio de instalación. En mi caso está en
C:\Program Files (x86)\Microsoft Office\Office12

Una vez encontrado el directorio, hay que buscar el ejecutable OUTLOOK.EXE ( u OUTLOOK , si teneis definido vuestro windows para que no muestre las extensiones conocidas)
Cuando encontramos el fichero, lo enviamos al escritorio como Acceso Directo.
Ya tenemos este acceso directo en nuestro escritorio. Ahora tenemos que modificar sus propiedades y añadir /a al Destino del acceso directo. Importante, añadirlo detrás de las comillas.

En mi caso, el path del fichero que venía definido en el Destino era
y después de la modificación debe de quedar
Recordar que estos paths son de mi instalación del office, y seguramente no corresponda con vuestras instalaciones.
Una vez realizado esto, yo os recomiendo que renombréis el acceso directo. En mi caso lo voy a llamar como «Enviar usando Outlook«.
Este nombre es el que nos saldrá luego en el menú contextual del fichero cuando hacemos click con el botón derecho «Enviar a | Destinatario de correo».
Para ello abrimos nuestro explorador de archivos y escribimos Shell:SendTo y presionamos Enter.

Nos mostrará todos los accesos directos que se encuentran en el apartado «Enviar A«.

Lo que tenemos que hacer es borrar el acceso «Destinatario de correo» y copiar el acceso directo que hemos creado «Enviar usando Outlook«, quedando de la siguiente manera:

quedando ahora mismo, el menú contextual con el nuevo acceso para enviar por email.

Espero que os sirva si tenéis el mismo problema con el que me encontré.
Hola me llamo Oskar, y vengo a contarles una cosa humillante acerca de mí. Soy informático. Como lo oyen informático, y es una cosa de la que me han hecho avergonzarme.
Antes cuando uno decía, «soy informático», la gente se callaba a tu lado, se notaba la admiración, vamos que te trataban como si cagases nocilla.
Ahora dices soy informático, y te dicen:
– «y ¿a que academia has ido?»,
– «¡joder señora! un poco de respeto que soy un ingeniero».
La verdad es que no es la primera vez que oigo:
– «pero como sois los informáticos, ¡si el ordenador te lo hace todo!».
Vale… nos habéis pillado, pensábamos mantenerlo en secreto mas tiempo, pero es cierto, vuestro PC’s y programas aparecieron de la nada y evolucionan ellos solitos.
Una vez conecte un PC a un portátil, y a los nueve meses había surgido una grabadora de DVD, ¡y su abuelo es un Amstram que se lo monto con el tocadiscos!
En serio ¿conocen alguna profesión menos valorada que la de informático?
Es como si tu trabajo no valiera nada, «¡Oskar venga, venme a arreglar el ordenador que no te cuesta nada!», me cago en…
Fui a la panadería de mi amigo Juan a ver si eso era en todas las profesiones, y le dije:
– «Juan dame una barra de pan», y cuando salgo me dice
– «oye, ¿que no me la vas a pagar?»
– «pero coño Juan, no jodas, si a ti no te cuesta nada»
– «¿pero tu eres gilipollas?»
– «No. ¡informático!»
Y los padres. ¡hay los padres!, quien les explica en que consiste tu trabajo, el otro día fui a casa de mis padres y me dijo:
– «hijo, mírame a ver el móvil que se cayó el otro día y no enciende»
– «de móviles no sé, si quieres te lo llevo a la tienda…»
– «Pero hijo, ¡Tu no eres informático!»
Sin mas cuando voy a casa de la familia política, tengo que estar mirando tostadoras y televisiones que no funcionan bien, yo creo que piensan:
– «hay que vigilar a la niña por que el chico con él que esta no sabe nada de informática, ¡igual trafica con drogas!«.
La verdad, lo peor es cuando te encuentras un amigo por la calle, y te dice:
– «coño Oskar, que el ordenador que me dijistes que me comprara hace 10 años, se me ha quedado anticuado, eh?, a ver si prestamos mas atención, que yo no puedo estar tirando el dinero»
– OK, ¡la próxima vez intentare que la informática no avance hasta que te mueras!
Pero éste por lo menos sabe que su PC se ha quedado anticuado, la semana pasada, otro conocido me pidió que le pusiera la última tarjeta en 3D, a su Pentium IV. Cuando le dije que no se podía me dijo:
– «ah, entiendo, pero me la puedas poner de todas maneras»
– «Pues claro, y después bajo al garaje y te pongo el reactor de un avión en el SEAT Panda, ¡Si soy informático!»
Y en el trabajo, pasa lo mismo. Cómo seas el responsable de informática de la empresa (es decir, el único que hay para todo lo que lleva teclas), todos los «compañeros» te llevan sus móviles, portátiles, tablets… por que ¡claro!, ¡tu eres el informático y tienes que arreglarlo…! ¡Aunque no sean propiedad de la empresa!. Y si no lo haces, es que eres mala persona, un borde…. ¡Menos mal que no voy al trabajo para hacer amigos!
En fin, hágame caso, y realicen un oficio que sea respetable, como «tronista», y a disfrutar de la vida…

Estoy revisando los ordenadores más antiguos que tengo y de vez en cuando, sale algo como lo que os muestro. Un artículo sobre cómo los informáticos somos el servicio técnico de todos nuestros conocidos. El artículo original está en elhacker.net
Octubre del 2001 – Revisión 1.0
Santiago Romero aka NoP/Compiler
¡Bienvenidos al Pringao-Howto!

En este documento veremos qué es un pringao, es decir, alguien que le compra, instala o arregla un ordenador a un familiar, conocido o amigo sin cobrar, y que a partir de ese momento se convierte en un esclavo dedicado a mantener de por vida el equipo de aquel a quien ayudó (en teoría de forma puntual) desinteresadamente. Además este equipo lleva Windows (casi siempre) y es una cuna de problemas, dolores de cabeza y pérdidas de tiempo.
Con este Pringao-Howto espero que los pringaos se autoreconozcan y se ayuden a sí mismos, así como evitar que se generen futuros pringaos. Léelo. Si crees que se parece en algo a la historia de tu vida, ya lo sabes, eres un pringao. No debemos sentir vergüenza de haber sido pringaos, ya que esta condición aparece precisamente por ser buenas personas y estar dispuestos a ayudar. Este documento es un ejemplo real de cómo una persona se convierte en pringao, desde sus orígenes hasta que se harta, con las conclusiones de cómo debemos actuar para evitar tal atropello.
Finalmente, este Howto es una guía que viene a demostrar de forma práctica las siguientes MENTIRAS universales:
Para la demostración de todas las anteriores premisas contaremos con la ayuda de nuestros 2 inestimables colaboradores:
Para poder verificar las sentencias anteriores necesitaremos:
Me llamo Ricardo Borriquero, y os voy a contar la historia que demuestra lo fácil de usar que es Windows y cómo conseguí a mi pringao particular. La instalación de nuestro pringado comienza con una inocente conversación entre Pepa (mi madre) y Juana(la madre de Ramón Aguillo Pardillo) en el rellano de la escalera.
Juana: Pues mi hijo es informático y…
Pepa: Ah, ¿si? ¿en qué academia ha estudiado?
Juana: ¿ein?
Pepa: Sí, yo también quería aprender informática así que me apunté a un curso de mecanografía del Cececé. Ahora tecleo muy rápido en la máquina de escribir, así que seguro que yo podría haber sido Ingeniera en Informática hasta en la Universidad y todo.
…
Pues al mío yo le quería comprar un ordenador y … ¡anda! pues tu hijo le podría ayudar a comprarse uno, así además practica informática. Encima le hacemos un favor.
Juana: Ya, claro, sí, estooooooooo…
Pepa: Pues eso, esta noche cuando vuelva mi hijo se pasa por tu casa y el tuyo le puede aconsejar dónde comprárselo. Ya sabes, además le puede enseñar a usarlo en un ratito que tenga libre…
Juana: ¿Pero tu hijo necesita un ordenador?
Pepa: ¡Claro! Así aprenderá más en el colegio, porque ya sabes que con un ordenador sacas un 10 en todos los trabajos porque el ordenador sabe las respuestas a todo que para algo es eléctrico y tiene inteligencia…
Lo malo es, ya sabes, todo eso que dice en Telechincho, los malvados virus que hacen los terroristas, y los juakers, que son unos jóvenes malvados que entran en el ordenador y le hacen cosas hasta que explota y mueren todos los que están en la casa…
Juana: Sí, esto… luego os pasais cuando esté mi hijo. Adios…
Bien, ya tenemos el germen de nuestro pringao instalado en el sistema… Ahora veamos cómo configuré mi pringao.
Primero de todo, hablé con él y le explicé que me podría ayudar a comprar un ordenador. El resto fue sencillo… fui a su casa y me dio varios folletos de precios de ordenadores y me intentó explicar no-se-qué rollo de la memoria RUM y el CDRAM. Lo que realmente entendí es que cuanto más altos sean todos los numeros mejor. Incluído el precio. No importa eso último, paga Papá.
También me enteré de que no hay ordenadores de Microsoft, y que los ordenadores tampoco se llaman Windows. Windows es el programa que se mete en el ordenador. Genial. Me importa tres bledos cómo se llame, mientras pueda jugar al FISFA y al Kuake. Me habló de que él usaba un sistema que se llama Lunix o algo así, pero cuando le pregunté que si iba el FISFA me dijo que no, así que ¡menuda mierda! ¿para qué puede servir algo así?
Bien, yo hice como que prestaba mucha atención y al final de todo dije «NO LO ENTIENDO.» Se lo dije varias veces, delante de mi madre y de la suya, hasta que dijo: «BUENO, VENGA, YO TE ACOMPAÑO A LA TIENDA Y LO COMPRAMOS». En ese momento le dije a mi madre lo ocupado que estaba jugando con mis amigos y que tenía que ir al cine por la tarde, así que ambas madres convinieron que lo mejor era que mi madre le diera el dinero y él me lo comprara, porque como él es informático, nadie mejor que él para comprarlo y que no me engañen en la tienda…
A los 3 días Ramón Aguillo me trajo el ordenador. ¡Hay que ver qué lento! ¡Ha tardado 3 días! Tuve que estar 3 días esperando viendo la tele y jugando a la consola mientras él iba a la tienda 2 veces, una a encargarlo y otra a recogerlo, y encima llega todo sudado el tío guarro diciendo que pesa 20 kilos el monitor de 17 pulgosos de esos… todo excusas. Y va y me suelta lo había conseguido sacar por un precio muy ajustado… seguro que ha timado a mi madre y le ha cobrado dinero de más y luego ha hablado con el de la tienda para que falsificara las facturas… En fin, yo paso.
La siguiente hora la dediqué a ver cómo montaba el equipo. Ramón Aguillo me explicaba para qué servía cada cable y dónde iba conectado. Como si me importara algo… «PERO SI NO VOY A TOCAS LOS CABLES NUNCA, NO SEA QUE SE ESTROPEE«, le dije. El tío insistía en que necesitaba cómo funcionaba por si acaso, así que hice como que le escuchaba mientras largaba cosas sobre el ratón, teclado y el monitor.
También me contó un rollo de que él cuando se compró el Spectrum en su época, lo primero que hizo fue leerse el manual de BASIC y las revistas Microhobby que además explicaban cómo funcionan los ordenadores y chorradas así. Yo también tengo material, llevo 2 años leyendo todas las comparativas de juegos de la revista PCguol y PCacutal. Además si algo tengo claro es que Microsof es una gran empresa que hace los mejores programas, que hay que copiarse el FISFA todos los años y que el u-ese-bé es lo más guay porque es muy rápido. Mira, aquí dicen que los modems serie son muy lentos pero que con modems uesebé puedes enviar fotos a Australia como si fuera tu misma ciudad… y todo gracias a Telenófica, que tiene los mejores precios del mundo y que ofrece unos servicios geniales y que sin ellos no habría Interné en España. También está clarísimo que el Ofis es imprescindible para las empresas. Yo tengo grabado el Ofis 2000, pero mis amigos tienen el EquisPé así que me tendré que copiar ese, no sea que se rían de mi.
Pero sigamos con la instalación del ordenador…
Cuando terminó de instalarlo el tío me acuerdo que me dijo que le tenía que dar 25.000 pelas para comprar el Windows ese. ¡25.000 pelas! ¡Hábrase visto! ¿Pues no nos quería timar el tío este? Me quería cobrar 25.000 pelas cuando mi primo tiene todos los Windows que hay, los tiene hasta repetidos. El pesao del Ramón Aguillo me dijo que no debía instalar software pirateado, a lo cual yo contesté las siguientes premisas universales:
A las 2 horas ya tenía el CD de Windows Millennium Edition (tenía que ser buenísimo porque el nombre suena guay) de mi primo Rodrigo Mita y pasé con cara de «pobrecito niño ™» a casa del vecino, procurando que me viera su madre. Con un tímido «YA TENGO EL PROGRAMA QUE ME DIJISTE, ¿ME LO INSTALAS?» conseguí tener al pringao en mi casa instalándome el Windows ME.
Desde aquí es todo muy fácil…
Primero le tenemos 2 horas instalando Windows. Por supuesto, no prestamos la más mínima atención mientras lo hace, ya que eso no es interesante por más que el pardillo insista en que tenemos que aprender porque se estropea mucho. Ya le llamaremos si pasa eso.
Después, cuando reinicia el ordenador, le insistimos en lo importante que es el saber cambiar el fondo del escritorio. Una vez aprendida tan magna tarea, y cuando el pringao cree que se puede ir a su casa le pedimos que si no podría instalarnos un par de programillas que tenemos, entre los cuales podemos destacar:
En estos momentos el pringao piensa: «CoÑo, pero si yo sólo le dije precios de ordenadores en las tiendas…¿qué hago yo aquí?»
Pero continuemos…
Tras la instalación de todos los programas educativos preguntaremos una y otra vez «TODO ESTÁ EN EL MENÚ, ¿NO?». Haremos eso cada vez que el pringao nos intente explicar qué son ficheros, carpetas y chorradas de esas. Si nos intenta enseñar una ventana negra en la que hay que ¡¡ESCRIBIR!! (sí, amigos, en pleno siglo XXI hay que escribir cosas) y además ¡¡EN INGLES!! le diremos que no lo entendemos y que nos ponga eso en el menú. Si nos dice que no se puede poner eso en el menú haremos referencia a que creíamos que él sabía más de informática…
Una vez se haya ido nuestro pringado, aprovecharemos los 2 minutos de camino entre nuestra casa y la suya para instalar todos los CDs de revistas que tengamos, con demos y programas shareware que hacen un montón de cosas, así como programas bajados de Internet por nuestros amigos. Para hacer eso desactivamos el PANDAS porque la diskettera y el cederón van lentos si lo tenemos puesto. Si se estropea algo estaremos a tiempo de llamar al pringao : «OYE, ESTO LO HAS INSTALADO MAL PORQUE NO VA«.
Si algún día aparece alguna pantalla azúl ya sabemos que «LA CULPA ES DEL RAMÓN AGUILLO, QUE COMPRÓ HARGUAR BARTO QUE NO ES COMPATIBLE CON ESTA VERSIÓN DE WINDOWS«. Además, «SEGURO QUE LO INSTALÓ MAL«.
Hoy he tenido que volver a llamarle. Se había roto el ordenador, porque mi madre limpiando el polvo había desenchufado el cable del joystick de 4 botones, y ha tenido que venir urgentemente a repararlo. «MIRA QUÉ FÁCIL ES CONECTARLO», me decía el tío morro. No, si aún querrá que mire donde se enchufa y todo… pero si da igual donde se enchufe, no sé para qué tanta gaita si ¡luego en el Windows va sólo sin hacer nada!
En la vida de todo usuario de Windows llega un día en que se compra un periférico nuevo. Por ejemplo, un joystick de 104 botones plug-and-play USB. Ante tal acontecimiento llamaremos al pringao, esgrimiendo el argumento de que «ES QUE FUISTE TÚ QUIEN INSTALÓ EL ORDENADOR, PUES HEMOS PENSADO QUE MEJOR LO ENCHUFES TÚ NO SEA QUE SE ESTROPEE». Si el tío insinúa que es muy fácil poner el joystick ponemos cara de «BUENO, SI NO ME QUIERES AYUDAR NO HACE FALTA QUE TE MOLESTES«. Ya ves, lo conecta atrás a un enchufe que lleva, con lo fácil que és, y aún se queja el tío. Seguro que no tiene ni idea de informática.
Al día siguiente nos compramos una grabadora de cedés y esgrimimos el mismo argumento que la vez anterior. Esta vez el tío hasta me pide un destornillador para abrir la cajita. Y encima, el tío lento, tarda una hora en quitar los cables, abrir la cajita, meter la grabadora, poner sus tornillitos, poner unos cables grises y cerrarla. ¡Los he visto más rápidos! Luego va y se enfada porque me instala la mierda esa del ESASY CD Creator que viene con la grabadora y yo le digo que lo quite y que me ponga el MERO. Madre mía, o sea, ¡quiere que use un programa que es gratis! Seguro que el MERO pirata es mejor, porque sino no lo copiaría la gente ni sería pirata. Además, lo pone en la PCguol, le dan un 9.999999997 sobre 10, producto certificado y asegurado con 3 años de garantía y que graba todos los cds que haya, sean del color que sean. Hasta los de 100 pesetas ¿podría hacer eso otro programa?
Otro periférico básico es la impresora. Primero tarda 2 días en traérmela. Luego se tira 3 horas explicándome cómo se imprime, cómo se mira la tinta que lleva, y todo eso. Ni caso. A los 2 meses, cuando se acaba la tinta el día antes de imprimir el trabajo del colegio más importante de la historia de la humanidad, le llamamos con urgencia: «OYE QUE LA IMPRESORA SE HA ESTROPEADO«. El pringao nos intentará explicar que tenemos que comprar tinta. En ese momento decimos un par de «NO LO ENTIENDO» seguidos de «NO SÉ CÓMO SE COMPRA ESO. ¿Y SI ME EQUIVOCO DE IMPRESORA?«. El pringao viene con la tinta comprada y nos enseña Inicio -> Panel de Control -> Impresoras -> Cambiar Cartuchos y aparece un vídeo multimedia con pasos explicativos, imágenes, vídeo y sonido con Dolby Surround de cómo se cambian los cartuchos de la impresora. Al final todo resulta en tocar un botón de la impresora HACHEPE que abre la tapa ella solita, saca los cartuchos viejos, los mete en la basura y deja un hueco para meter los nuevos, mientras el ordenador dice «Por favor, inserte el cartucho de tinta en la impresora en el lugar indicado por las 600 bombillitas de la impresora que conforman un mosaico con forma de flecha«. ¡Qué difícil! Mejor se lo dejamos a él, no sea que rompamos algo. Además, se nota que el pringao se divierte haciéndolo, así que lo llamaremos cada vez que haya que hacer algo parecido. Total, así le hacemos un favor, porque así puede practicar y aprender, que falta le hace, vaya mi*rda de informático que ni siquiera usa el ofis.
Qué extraño. Hay veces que el ordenador no arranca. En ese caso el pringao siempre dice que «HAY QUE REINSTALAR WINDOWS, QUE ES MUY MALO Y TIENE ESOS PROBLEMAS«. Que pardillo. Seguro que pasa porque lo instaló mal. En la tele dicen que Microsoft hace los mejores sistemas aperitivos del mercado y además siempre que sacan una versión nueva sale gente pegándose en las tiendas para comprarlo. Hasta hacen cola. Eso quiere decir que cada versión es aún mejor que la anterior, que trae cosas nuevas. Hay que reconocer que Windows tiene de todo: programas para grabar CDs, programas para escribir como el ofis, muchos juegos, programas para hacer cosas 3d, programas de fotos, y además todo gratis. Y todo está en Windows, gracias a Bill Gates que hace muchos programas. Además salen versiones nuevas mejores de todo. Hoy no me arranca el ordenador… la verdad es que creo que puede tener algo que ver con que hace 2 minutos instalé el Ofis XP y el Exploter 6.0-turbo-netscape-killer sin preguntarle primero al pringao… a ver… será cuestión de llamar…
RING-RING…
Pringao: ¿Quién es?
Yo: Soy Ricardo, es que se me ha estropeado el ordenador…
Pringao: (poniendo voz de operadora) …
… Telenófica le informa que el número marcado no existe …
Tras 15 intentos de llamada conseguimos que el pringao venga a casa a reinstalarlo todo. Se nota que realmente disfruta, lo vive, se lo noto en sus ojos, rojos después de 2 horas instalando Windows. Algún día se convertirá en un verdadero informático a este paso… Aunque creo que yo soy mejor informático que él, porque tengo más cedés grabaos y ya sé grabar cedés de música y de juegos. Y por si fuera poco, ya tecleo a cuatrocientas pulsaciones por minuto. Eso me da ventaja y podré trabajar de Informático y cobrar muchos millones al mes. Todo el mundo sabe que los informáticos son gente que está sentada en su silla jugando al Solitario en sus Windows. No tienen que hacer nada porque Windows es muy fácil. Es un chollo de trabajo. Si tiene que hacer algo, que sé yo, algo de esas cosas que hacen los informáticos, pues se acerca al ratón y pulsa algo en el menú de inicio y lo hace, y se sienta otra vez a jugar al solitario o a grabarse programas piratas de Internet.
Ha llegado el momento. En la tele dicen que hay que comprarse el Windows EquisPé porque es mucho mejor. Todas las versiones de antes no eran multitarea real (sea lo que sea eso) pero esta sí. Ahora Internet irá más rápido, y además viene con un Cortafuegos de serie. Bien, así podré quitar el extintor del rellano, ya no hace falta. Vale, primero llamamos al pringao y nos dice que él no tiene el EquisPé y que no lo usa. Pero no pasa nada, cualquiera de mis 20 amigos con los mismos conocimientos de informática que yo y con sus propios pringaos seguro que lo tienen. ¡Vaya! en 2 horas ya me lo mandan a casa copiado. Bien, vamos a instalarlo… um… ¿y el teléfono? A ver, marcamos el 1-800-pringado… «VENTE PACÁ, QUE ME HAN PASADO EL EQUISP Y ME LO TIENES QUE INSTALAR. ¿CóMO QUE NO TIENES TIEMPO AHORA? ESPERA QUE SE LO DIGA A MI MADRE Y CUANDO HABLE CON LAS AMIGAS Y DIGA QUE EL HIJO DE LA FULANITA NO QUISO AYUDAR A SU HIJO A PONER EL PC… ¿QUE YA VIENES? VALE, VALE, TE ESPERO«. Qué pringao. ¿cómo puede ser informático y no tener el XP ya grabado cuando sólo faltan 2 meses para que salga en España?
(1 hora más tarde)
«VAYA! ¿CÓMO QUE NECESITO MÁS RAM DE ESA? ¿Y MAS DISCO DURO? ¿ES QUE EL MIO SE HA ABLANDADO? BUENO, BUENO, NO HAY PROBLEMAS, MI MADRE TE DA EL DINERO Y ME LO COMPRAS Y ME LO INSTALAS, NO PASA NADA. TOMA, ALA, LOS DESTORNILLADORES, YA LO PUEDES IR QUITANDO SI QUIERES, QUE YO ESO DE CAMBIAR COSAS DENTRO COMO QUE NO, NO SEA QUE SE JODA«.
Y héte aquí nuestro pringado que tiene que comprar mas RAM y otro disco duro y divertirse 3 horas instalándolo todo (por supuesto, cuando yo le llame que esta tarde no me viene bien). Míralo, cómo disfruta con el EquisPé. Encima que está aprendiendo gracias a mí…
Una vez llamé a mi amigo el pringao porque mi madre me quería instalar Internés. Le di el diskette para que me lo copiara, y me dijo que necesitaba un moden y una línea telefónica… ya me lo veo, éste me quiere sacar más dinero. Pero bueno, le damos más dinero (mi madre piensa que esto ya está costando mucho dinero, que no lo entiende) y nos ponemos internés. Que mostro el Bill Gates este, ahora puedo pasarme ficheros con mi amigo Gervasio. A veces me aparecen ficheros en mis carpetas compartidas, como «TE HE JACKEADO EL TRASTO.txt«. Se lo he comentado a Gervasio pero dice que no me preocupe que el XP lleva un Firegual que se asegura de que nadie pueda entrar en nuestro ordenador y matarnos. Tenemos la misma seguridad que en la NASA, dice.
Lo primero de todo es que el pringao me instala el Notescapes y el Notescapes Messenger para ver el correo, porque dice que así estamos más seguros contra los virus. Que inculto. Pero si tengo el PANDAS que me lo instalé el año pasado… además un amigo me ha enviado una postal que cuando la abres salen fuegos artificiales y suena sonido 3d en dolby surround mientras la pantalla del ordenador parpadea. Esa postal no se ve en el Notescapes, sólo en el Exploter y el Ousluc. Menos mal que pasé del Notescapes, porque no podría ver los correos en 3D con ActiveEQUISPE ese. Nunca he recibido ninguno de esos, pero no se sabe.
Ahora me estoy metiendo en eso del chás. Sí, el chás. Eso que hablas y la gente te habla. El pringao vino a instalarme una cosa que se llama MIRC pero que es una mierda. Le pedimos que nos instale el IRCAP que es lo que usa el Gervasio, que está a la última siempre. Lo malo es que hay que escribir, porque no me va eso de la imagen. Yo me peino, me pongo delante del monitor, pero mi amigo Gervasio dice que no me ve la cara, que si tengo rota la güescan. Tengo que preguntarle al pringao qué es eso de la güescan…
A veces tengo que llamar al pringao porque no va Internet. De repente me dice que no hay modems en el sistema, y que tengo que instalar uno. Pero si yo ya tengo uno… definitivamente se ha roto. El pringao viene y hace unas cosas muy raras de Detectar Jarguar y me dice que ha encontrado un nuevo modem. Guay, ya tengo 2. Este me lo debe de haber regalado el pringao porque no me ha cobrado nada…
A estas alturas probablemente ya somos unos expertos copiadores de CDs de música y de juegos, sabemos crackearlos con los craks de www.cdcopyworld.com y somos unos maestros en el Kuake, pero no tenemos ni idea de cómo se usa el ordenador. Ni falta que hace. Esto demuestra que Windows es fácil y por eso nuestro amigo el pringao no tiene que hacer mucho trabajo cuando le llamamos.
Esto demuestra también que podemos llevar un ordenador sin tener ni idea, porque sabemos solucionar cualquier problema. Menos mal que el Windows hace el PC fácil y no hace falta saber nada de informática… ¿qué sería de la informática, cómo habría un PC en cada casa si no fuera por Windows?
Hay una serie de cosas que no sé hacer todavía, pero no me desespero, porque no creo que me sirva de mucho. Eso de instalar el ofis y reinstalar el Windows, creo que ya sé hacerlo, porque mi amigo el Perico Tilla dice que sólo tengo que pulsar OK todo el rato. Otra cosa que me pasa es que yo borro los programas con la opción de ELIMINAR y luego siguen estando en el menú del Windows… no lo entiendo, el Pringao este los instaló mal de verdad…
No importa, eso son minucias, ya llevo 2 años con ordenador, tengo todo el jarguar que pone en la PCguol que es el mejor, tengo todos los juegos que hay, todos los días juego al FISFA, tengo grabadora y me lo grabo todo, hago los trabajos copiando del ENJARTA, chateo con el IRCAP que me tienen todos envidia porque puedo poner colores y sonidos en el canal, tengo un firewall en el ordenador y cada vez que sale una nueva versión de los programas que uso me la bajo de mi colección de páginas warez (por ejemplo, tengo el ACeDeSí 2.4.0.0.0.0.0 y ha salido el 2.4.0.0.0.0.1 así que tengo que actualizarme ya).
Hola, soy Ramón Aguillo Pardillo (alias pringao) y soy el encargado de guiaros en este último capítulo. Tengo 5 amigos a los cuales ayudé a comprar el ordenador. Según esa experiencia, intentaré ser breve, y lo resumiré todo en un par de puntos:
Nada más, espero con este documento salvar a otros pringados de caer en las redes del usuaribus chupopterus. Este caso de arriba es sólo un ejemplo. Es sólo una de las muchas personas que me han pedido consejo sobre comprar un ordenador en la vida, y que me han enganchado en una espiral de «se me ha estropeado» y «por favor instálame esto» que me hace perder muchas horas de mi tiempo libre cada año, no sólo instalando, sino comprando, buscando o desesperándome.
Recuerda, no seas el soporte técnico gratuíto de Microsoft.